Sara’s Glove
Sara is an 11-year-old with cerebral palsy, due to this, she has trouble communicating and would like to explore the possibility of a wearable device that assists her to “speak”. She can understand when people speak to her, but cannot formulate words. Her fine motor skills are very weak in her fingers. She loves to draw and to write, but in order for her to do so, she needs assistance gripping the pencil.
We designed this product to be a modular, customizable, and intuitive.
AdvisorsLara GrantFieldsExperience Design, User Research, Industrial DesignYear2016TeamBrodie Legnon, Jamie Park
01
Understanding Sara
After a few Skype sessions with Dr. Cortney Bolden (Sarah’s caretaker) we knew that Sarah wanted to communicate a few basic things.
- Hello – Sara wanted to be able to greet her caretakers in the morning
- Suction – Phlegm build up in her throat would make it hard to breathe
- Bathroom – Sara was unable to tell her caretakers when she had to use the restroom
- Thank You – Sara wanted to feel like she could have more of a conversation with those around her
Now that we understood what Sara wanted to achieve with this product, we went to work.
02
Prototype I
In this prototype we designed a glove for Sara with three flex sensors located around her index finger, thumb and wrist to gauge how much movement she had in each respective joint. This first prototype was to help us understand the range of movement Sara had; both micro and major movements.
The first prototype feedback was a failure. We were disappointed to find out that we didn’t receive the data we were looking for as the instructions were not followed I’m sure because of human factors (ex. sara may have been too tired, unfamiliarity with shooting video). We were not able to see the LED feedback because one, the LED’s were too small and two, they were obscured by the camera and angle. Overall, the biggest learning from this prototype was that the prototype was too complicated for the first round.
03
Prototype II
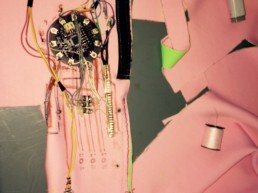
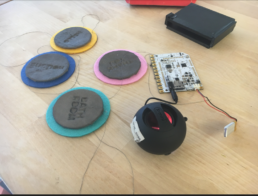
In prototype two, we reverted back to the drawing board and chose to simplify our design approach. Rather than dive into the prototype with a solution that gave too much flexibility, our “button” design sought to discover whether Sara could press a button. Also, the strength of this design was that rather than having a range of movement that Sara could “choose” between (which further adds complexity), the concept of a button is simplified to having one unobscure function and one function only.
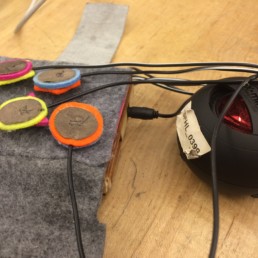
Initially, as seen above, we had played around with conductive ink to create a minimal, flat design. However, when thinking back to our user Sara whose other senses are amplified by CP, we thought in her case having a physically tangible button would create a better memory and interaction use-case scenario for her. Furthermore, to expand on creating an “open-ended” design that could be defined by Sara’s behavior and habits, modularity was a design principle we acted on by assigning one word per button that could be moved around with velcro-backed stickers. Last but not least, we added an intuitive, yet playful, function by debossing the respective words onto each button for our secondary users’ Sara’s mother and Courtney to easily understand, while using bright colors to differentiate each word for Sara. The end result of this was a universally understood design.
The umbrella of design principles we designed around were modularity, customization, simple, intuitive and fun.
04
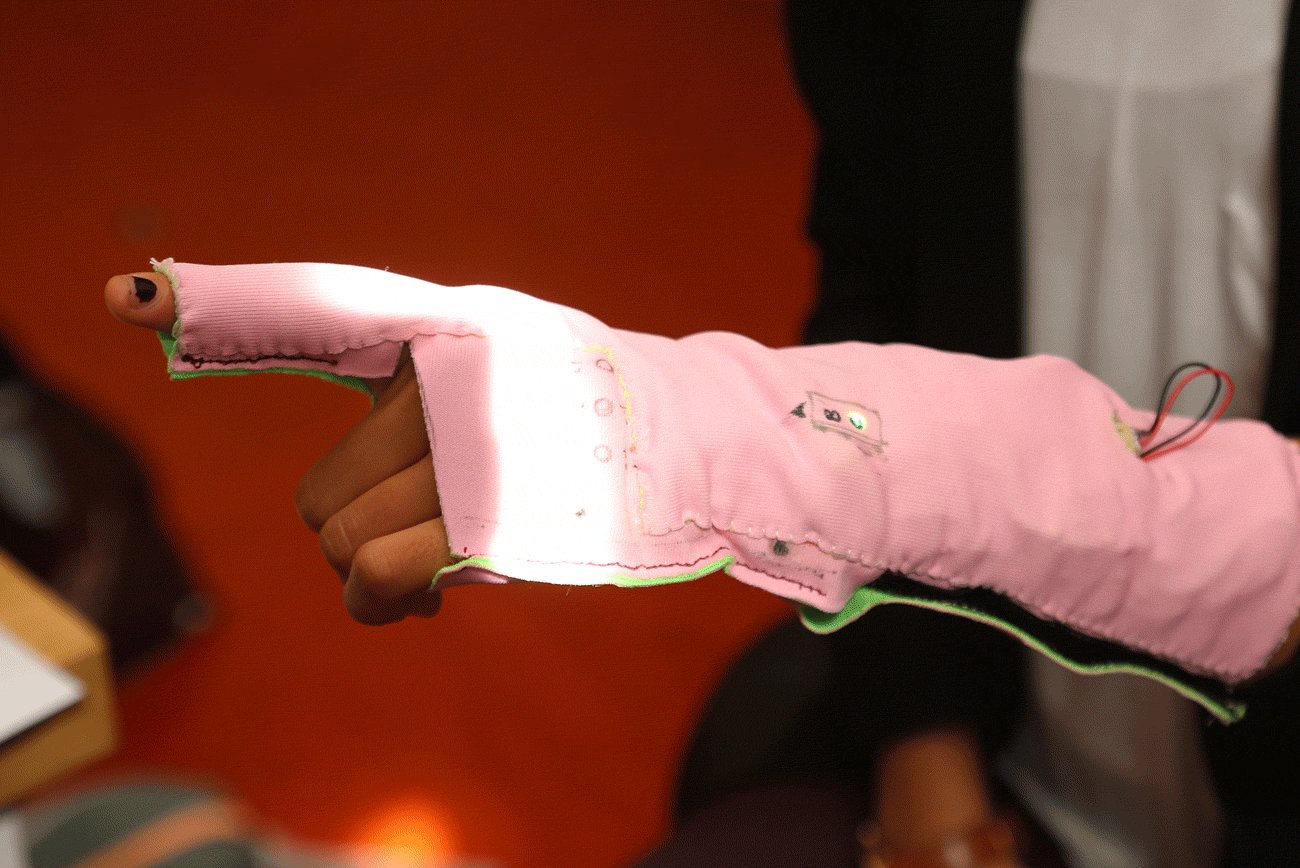
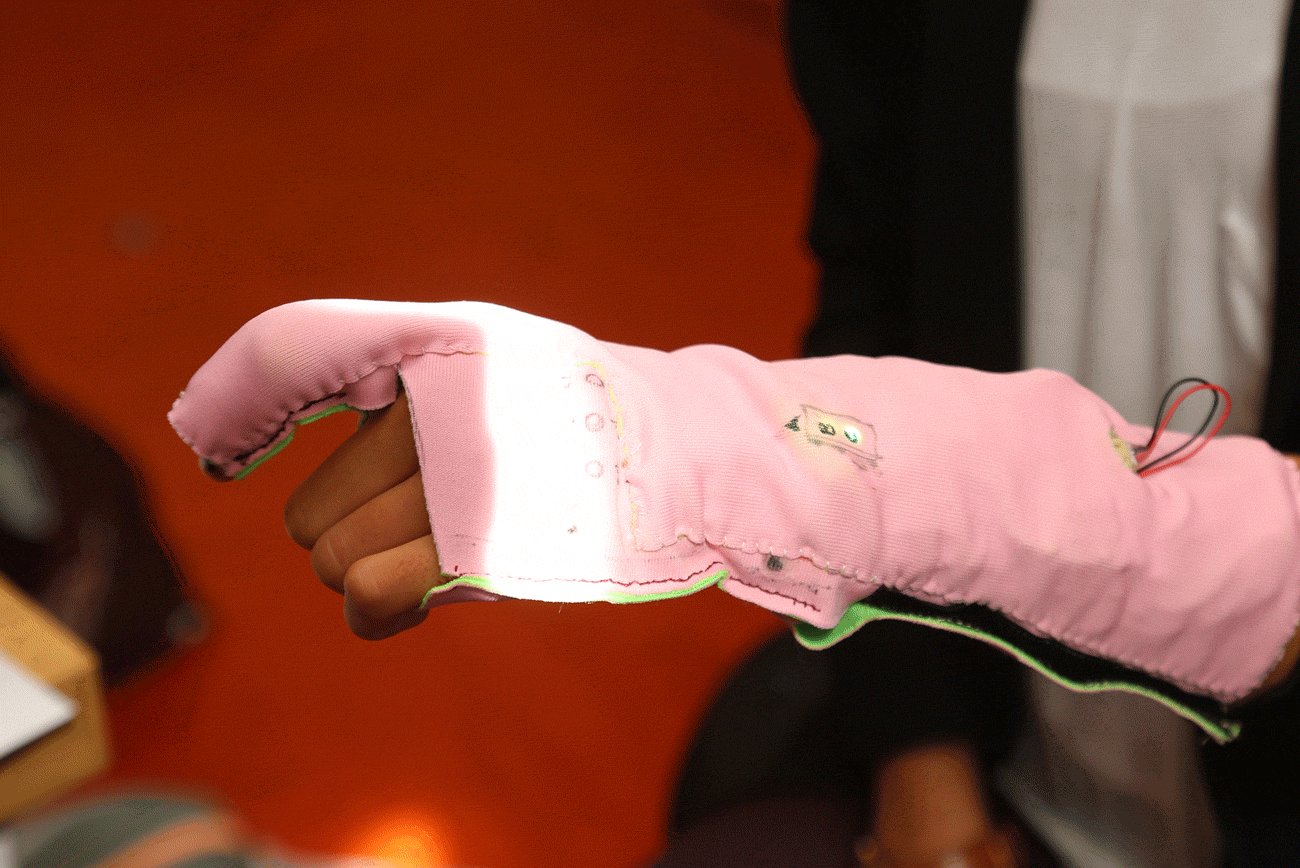
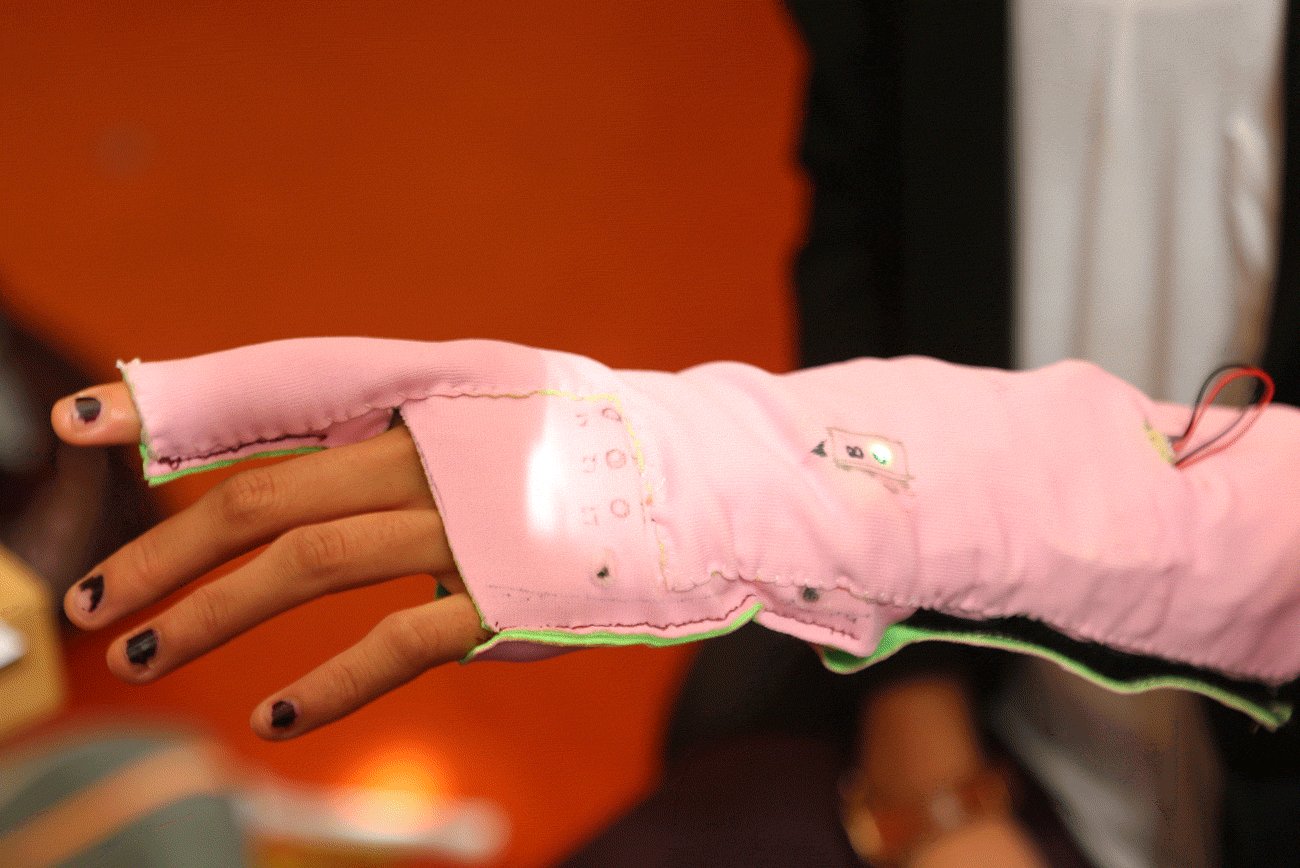
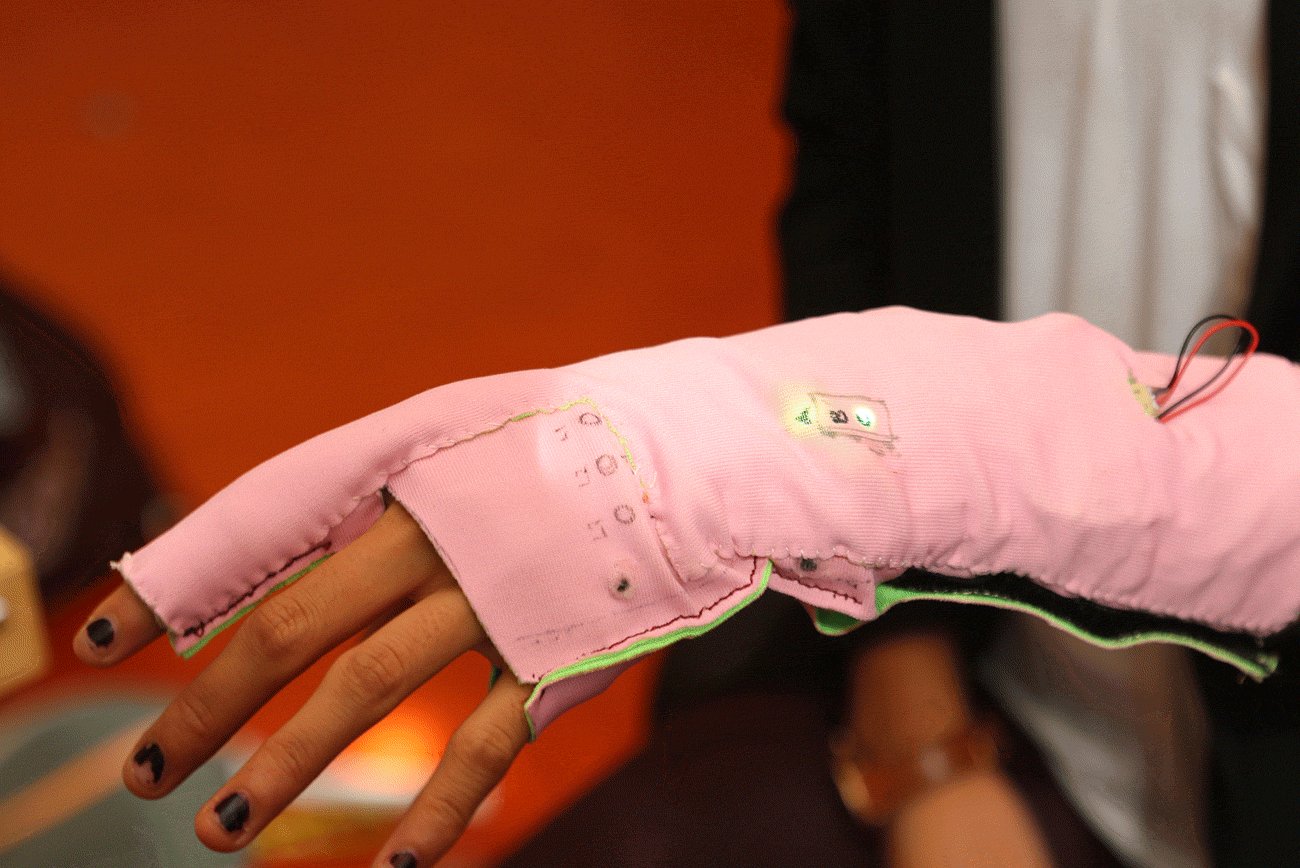
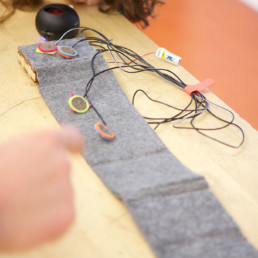
Final Prototype
We decided to iterate on our second prototype. We kept the modular aspect of our second prototype but wanted to make the modules much smaller in order to allow Sara to press them with her fingers. We also wanted to make it very portable. We noticed that it was difficult for her to move her hand from one sensor to another. So for this iteration we created smaller sensors for her finger to touch easily. We used velcro to attach the sensors to the fabric so that she still has the opportunity to move these sensors to her fitting.